Tooltester fonctionne grâce au soutien de nos lecteurs. Nous pouvons recevoir une commission d’affiliation lorsque vous effectuez un achat en cliquant sur nos liens. Cela n’a bien entendu aucun impact sur le coût de votre abonnement.
La refonte d’un site internet consiste en une mise à jour complète du design et de la structure du site pour en améliorer l’apparence et l’expérience utilisateur. Cela peut également impliquer la mise à jour du contenu du site et l’optimisation des performances du site, comme son temps de chargement et sa compatibilité avec les différents navigateurs et appareils. La refonte d’un site internet peut être nécessaire pour maintenir le site à jour et en adéquation avec les dernières tendances et technologies, ainsi que pour améliorer son référencement et sa visibilité sur les moteurs de recherche.
Les principales étapes d’une refonte de site
Les principales étapes d’une refonte de site Web peuvent inclure :
- Établissement des objectifs : la première étape consiste à établir les objectifs de la refonte, tels que l’amélioration de l’expérience utilisateur, l’augmentation des conversions, ou la mise à jour de l’apparence visuelle.
- Analyse de l’existant : l’étape suivante consiste à analyser le site Web actuel pour identifier les forces et les faiblesses, et déterminer les aspects à améliorer.
- Planification : une fois que les objectifs et les problèmes ont été identifiés, la prochaine étape consiste à planifier les changements à apporter au site, en prenant en compte les contraintes de temps et de budget.
- Conception : l’étape de conception implique la création de maquettes et de prototypes pour visualiser l’apparence et la structure du nouveau site Web.
- Développement : une fois que la conception a été approuvée, la prochaine étape consiste à développer le nouveau site Web en utilisant les technologies adéquates.
- Test et lancement : avant le lancement du nouveau site, il est important de le tester pour s’assurer qu’il fonctionne correctement et répond aux objectifs établis.
- Suivi et amélioration : une fois que le nouveau site est lancé, il est important de suivre les performances et de continuer à l’améliorer en fonction des retours des utilisateurs et des données de performance.
La refonte de notre site : Tooltester.com
Prenons l’exemple de Tooltester, que nous avons récemment remanié. Le travail de refonte nous a pris 18 mois. Pas d’exagération.
Avant de poursuivre, nous devons mentionner que nous avons repensé notre site Web dans le cadre d’un important exercice de rebranding. Cela a probablement rendu le processus de refonte plus complexe que la refonte standard d’un site Web.
En cours de route, cependant, nous avons acquis des informations précieuses pour entamer une refonte de site Web aussi simplement que possible. Nous avons compilé ce que nous avons appris dans une solide feuille de route de refonte de site Web en 8 étapes, qui vous sera utile :
Analyse
- Analysez votre site web actuel
- Analysez votre concurrence
Planification
- Fixer des objectifs pour la refonte
- Examinez la configuration technique de votre site Web
- Déléguer les responsabilités pour la refonte du site Web
Réalisation
- Préparez la refonte
- Journée de lancement!
- Améliorez constamment votre site web
Nous partagerons également comment nous avons appliqué ces étapes à notre propre projet de refonte de site Web. Mais d’abord, éliminons quelques questions fondamentales.
À savoir : pourquoi pourriez-vous avoir besoin de faire une refonte de site Web et combien cela pourrait-il coûter ?
Pourquoi faire une refonte de site web ?
Les raisons de la refonte d’un site Web incluent :
- La conception de votre site Web est obsolète : vous avez peut-être initialement aimé l’apparence de votre site Web. Mais maintenant, vous trouvez ses éléments visuels disgracieux ou en décalage avec les dernières tendances en matière de conception de sites Web. Ou peut-être que votre site Web n’a pas une conception réactive, ce qui empêche les utilisateurs d’appareils mobiles de naviguer sur votre site.
- Votre site Web repose sur une technologie obsolète : si le système de gestion de contenu (CMS) de votre site Web est ancien et rarement mis à jour, il peut souffrir de graves failles de sécurité. Dans ce cas, vous invitez pratiquement les pirates à voler vos données ou à détruire l’intégralité de votre site Web.
- Vous avez besoin de nouvelles fonctionnalités et fonctionnalités de site Web : Au fil du temps, vous aurez peut-être besoin que votre site Web fasse plus que ce pour quoi vous l’aviez conçu à l’origine. Par exemple, si vous ajoutez une boutique en ligne à votre blog, vous devrez repenser votre site Web pour inclure ces fonctionnalités de boutique.
- La faiblesse de la conception de votre site Web a un impact sur votre classement de recherche : par exemple, Google a adopté une approche axée sur le mobile pour l’indexation et le classement des pages de site Web depuis juillet 2019. Un site Web qui n’est pas optimisé pour les mobiles peut entraîner un faible classement de recherche et nécessite donc une refonte. Assurez-vous que vous utilisez un constructeur de site Web ou un CMS qui est idéal pour le référencement.
- Vous changez de marque : votre entreprise subit un changement de marque majeur et remanie les valeurs de sa marque, son logo, ses couleurs, etc. Dans le cadre du processus, vous devrez retravailler votre documentation marketing, ce qui comprend une refonte de votre site Web.
Cette dernière raison nous interpelle particulièrement.
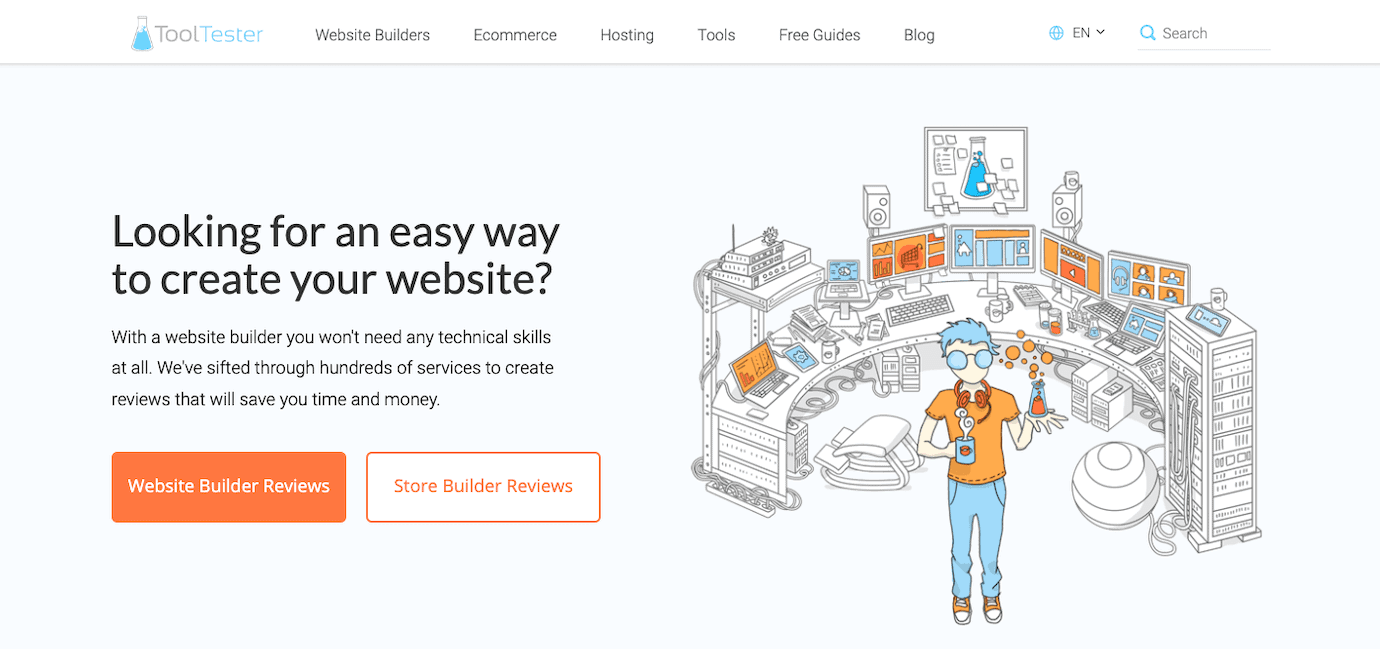
Nous avions décidé de repenser notre site Web parce que nous estimions que notre design ne représentait plus qui nous sommes en tant qu’entreprise. Pour le contexte, voici à quoi ressemblait notre ancienne page d’accueil :

La conception de notre site Web précédent
Notre ancien site Web ressemblait à une opération de 3 personnes, ce qui était exact à un moment donné de notre histoire. Mais maintenant, Tooltester est géré par une équipe formidable de plus de 10 personnes !
Nous voulions donc que notre site Web soit plus raffiné et explique comment il est géré par une équipe expérimentée dédiée à aider les petites entreprises à trouver les outils parfaits pour leurs besoins.
Combien peut coûter une refonte de site web ?
Si vous embauchez des professionnels pour s’occuper de tout le travail à votre place, vous pouvez vous attendre à dépenser environ ce qui suit pour reconcevoir un site Web :
- Conception de modèles de page (y compris ceux d’un site Web mobile) : 100 à 300 EUR par page
- Codage d’un thème de site Web WordPress de 8 pages : 1 500 à 3 000 EUR
- Obtention d’un hébergement Web, d’un nom de domaine et d’adresses e-mail : 10 à 30 EUR par mois en fonction du volume de trafic mensuel de votre site Web
Vous pouvez privilégier une approche de création de site Web de bricolage et utiliser un constructeur de site Web pour créer un nouveau site Web à partir de zéro. Dans ce cas, votre coût de refonte pourrait être de seulement 10 à 25 EUR par mois selon le constructeur de site Web que vous avez choisi.
Par exemple, le créateur du site Web Wix facture $17 /mois pour son forfait Connexion Domaine, qui comprend 2 Go d’espace de stockage et un certificat SSL gratuit. D’autre part, il en coûte $16/mois pour créer votre nouveau site Web sur le forfait personnel de Squarespace, qui comprend une bande passante illimitée, des fonctionnalités de commerce électronique, des analyses de site Web avancées, etc.
Nous avons également un guide complet des coûts du site Web que vous pouvez consulter !
Dans notre situation, nous avons décidé d’engager une agence de branding pour superviser le processus de refonte du site Web pour nous. L’agence nous a aidés à créer un nouveau logo et des modèles de conception Web personnalisés pour près de 20 types de pages.
Leurs services n’étaient pas bon marché : nous avons mis de côté un budget à 5 chiffres pour travailler avec eux. Mais ils ont fait un excellent travail et nous sommes vraiment satisfaits des résultats !
Et même si vous n’avez pas ce genre de budget, vous constaterez que le processus de refonte de votre site Web comprendra des étapes très similaires aux nôtres.
Analyse de l’existant
Le travail de refonte du site Web peut être divisé en trois étapes principales :
- Une analyse
- Planification
- La concrétisation
Tout d’abord, plongeons dans le processus d’analyse…
1. Analysez votre site Web actuel
Dans quelle mesure votre site Web existant doit-il être modifié ? Avez-vous besoin de repenser l’ensemble du site Web ou seulement certaines parties de celui-ci ?
Considérez des choses telles que :
- Configuration technique : vous devrez peut-être changer de constructeur de site Web ou de CMS si votre site Web existant est extrêmement obsolète ou difficile à utiliser. Vous n’avez peut-être besoin que de recoder votre thème pour accélérer les performances du site Web.
Optimisation pour les moteurs de recherche (SEO) : Effectuez un audit SEO de votre site Web pour vérifier les problèmes qui pourraient nuire à son classement dans les recherches. Les outils de référencement avec des fonctionnalités d’audit SEO intégrées, tels que Screaming Frog et Ahrefs (Site Audit, qui peuvent être utilisés gratuitement), peuvent vous aider à identifier ces problèmes avant de décider de vos prochaines étapes. Par exemple, si l’audit signale que vous avez des pages d’erreur 404 sur votre site Web, vous souhaiterez peut-être rediriger les liens pointant vers ces pages ailleurs. - Design : les éléments de conception de votre site Web sont-ils (toujours) modernes et d’aspect professionnel ? Reflètent-ils fidèlement votre marque ? Si vous ajoutez de nouvelles fonctionnalités de site Web, vous devrez peut-être également repenser votre site Web pour les accueillir (comme mentionné précédemment).
- Navigation et expérience utilisateur (UX) : Au fil du temps, vous avez peut-être reçu des plaintes d’utilisateurs concernant la difficulté de navigation dans certaines parties de votre site Web ou la difficulté de trouver certaines fonctionnalités. Prioriser la refonte de ces interfaces problématiques pour améliorer l’expérience utilisateur.
Astuce : des outils comme Screaming Frog ou Ahrefs Site Audit sont également très utiles pour créer une liste de toutes les URL de votre site Web. Avoir une telle liste vous assurera de ne pas oublier de pages dans vos chèques et facilitera également la mise en place de redirections (si nécessaire).
Il existe différents outils pour effectuer de tels «bilans de santé» sur votre site Web. Voici quelques-uns pour vous aider à démarrer:
- Google Analytics : pour surveiller le trafic de votre site Web et les statistiques de la page de destination
- Hotjar : un outil de cartographie thermique pour suivre le comportement des utilisateurs et apprendre comment les visiteurs du site Web interagissent avec vos pages Web
- Saber Feedback : intégrez un bouton de commentaires sur votre site Web pour que les utilisateurs puissent soumettre des commentaires sur les problèmes de site Web qu’ils trouvent
2. Analysez votre concurrence
Après avoir examiné votre site Web, portez votre attention sur les sites Web créés par vos concurrents.
Effectuez des études de marché sur les leaders de votre secteur et les fonctionnalités de leurs sites Web. Qu’est-ce qu’ils font bien? Les sites Web de vos concurrents peuvent avoir des fonctionnalités qui valent la peine d’être volées – euh, nous voulons dire, s’adapter pour vous-même. Vous pouvez également envisager de rendre votre site Web encore meilleur que le leur.
Cela dit, ne vous limitez pas aux sites Web de votre espace. D’autres industries peuvent avoir des sites Web qui fonctionnent de manière similaire au vôtre, avec des approches uniques pour servir leur public cible. « Transplanter » de telles approches d’autres industries sur votre site Web pourrait être la clé pour l’aider à se démarquer dans votre espace !
Lorsque nous avons analysé la concurrence de notre site Web, notre agence de branding a demandé une liste de nos concurrents pour examen. Ils ont également trouvé de bons exemples de refonte de sites Web d’autres secteurs. Par exemple, puisque nous aidons les utilisateurs à comparer les outils du site Web, l’agence a également analysé comment les plateformes de réservation hôtelière aident les utilisateurs à comparer les hôtels.
Après avoir mené toutes ces recherches, l’agence de branding a élaboré notre positionnement par rapport aux autres marques de notre espace.
Étant donné que beaucoup de nos concurrents adoptent une approche impersonnelle des critiques d’outils et n’interagissent pas beaucoup avec leurs lecteurs, nous avons décidé que Tooltester serait le « copain expert numérique » de nos lecteurs, étant une source de critiques faisant autorité mais conviviale.
Ce positionnement a ensuite fortement influencé la refonte de notre site internet. Par exemple, nous avons décidé de mettre en évidence les membres de l’équipe Tooltester sur nos pages Web pour évoquer une approche personnelle et pertinente des évaluations d’outils.
Planification ds tâches
Identifié les parties de votre site Web qui doivent être améliorées ? Ensuite, vous planifierez comment vous allez les reconcevoir. Cela implique:
3. Fixer des objectifs pour la refonte
Faites une liste des objectifs commerciaux globaux que vous souhaitez atteindre en repensant votre site Web. Ces objectifs guideront la stratégie de refonte de votre site Web.
Voici des exemples d’objectifs généraux :
Doubler votre trafic organique au cours de la prochaine année
Actualisation de tout le contenu de votre blog
Réduire les frictions auxquelles les utilisateurs sont confrontés lors de la passation de commandes dans la boutique en ligne
Ensuite, décomposez vos objectifs généraux en objectifs plus petits et réalisables. Ce sont les étapes réelles que vous suivrez pour atteindre vos objectifs globaux.
Pour atteindre l’objectif global de doubler votre trafic organique au cours de la prochaine année, par exemple, vous devrez peut-être définir des sous-objectifs tels que :
- Configuration du suivi des mots clés pour votre site Web
- Mettre à jour un certain article de blog pour mieux cibler un certain mot-clé
- Connecter Google Analytics à votre site Web pour suivre votre trafic organique mensuel
D’autre part, pour atteindre l’objectif global de réduction des frictions liées au commerce électronique, vos sous-objectifs peuvent inclure :
- Refonte de votre formulaire de paiement multi-pages en un formulaire d’une page
- Création d’un bouton permettant aux utilisateurs de passer directement à la caisse après avoir ajouté un article à leur panier
- Ajout d’une fonctionnalité qui stocke en toute sécurité les informations de carte de crédit de vos clients pour une utilisation future
Enfin, planifiez quand vous réaliserez chaque sous-objectif.
Par exemple, n’essayez pas de modifier le domaine de votre site Web, la structure de l’URL, le CMS et la conception dans la même mise à jour. Chaque modification que vous apportez à votre site Web a le potentiel d’avoir un impact sur votre classement de recherche, et vous voudrez être en mesure d’identifier si un certain changement a été la cause de la chute de votre classement.
Essayez de diviser vos objectifs généraux en autant de sous-objectifs distincts que possible, puis espacez-les. De cette façon, vous aurez un meilleur contrôle sur l’impact de vos modifications sur le classement des moteurs de recherche (le cas échéant).
4. Examen de la configuration technique de votre site Web
Votre site Web doit être construit sur une base technique solide pour des performances efficaces. Profitez-en pour vérifier si les spécifications techniques de votre site Web vous servent toujours bien ou si elles nécessitent une mise à niveau.
Par exemple, vous souhaiterez peut-être remplacer votre CMS ou le créateur de site Web par un système offrant des vitesses de chargement de page plus rapides. Ou si vous souhaitez étendre les fonctionnalités de votre site Web, vérifiez si l’installation d’un plug-in tiers fera l’affaire ou si vous devrez engager une équipe de développement Web pour coder la fonctionnalité pour vous.
Toutes les modifications apportées à la configuration technique de votre site Web entraîneront des coûts (voir la discussion sur les coûts de refonte du site Web ci-dessus), alors budgétisez-les de manière appropriée.
Dans notre cas, nous utilisions le CMS WordPress pour notre site Web et avions l’intention de continuer à l’utiliser. Ainsi, au lieu de migrer les CMS, nous avions « simplement » besoin de créer un nouveau thème WordPress, et de l’activer, pour changer l’apparence de notre site Web.
(Nous disons « simplement » entre guillemets ici, car la création de ce nouveau modèle WordPress a été beaucoup plus difficile qu’il n’y paraît !)
Nous avons également essayé de ne pas trop modifier les fonctionnalités de notre site Web. C’était pour éviter de rendre notre projet de refonte de site web plus compliqué que nécessaire (et c’était déjà très complexe).
5. Déléguer les responsabilités pour la refonte du site Web
Vous avez défini les objectifs à atteindre pour terminer la refonte du site Web. Maintenant, vous trouverez les personnes pour les exécuter.
Divisez les objectifs en deux catégories :
- Objectifs à gérer en interne par votre équipe
- Objectifs à gérer en externe par des agences de recrutement ou des freelances
Si votre équipe possède les connaissances et l’expérience nécessaires pour gérer certains objectifs, leur attribuer ces objectifs est une évidence. En particulier, vous souhaiterez peut-être déléguer certains objectifs à votre équipe plutôt qu’à un tiers si ces objectifs impliquent de travailler avec des informations commerciales confidentielles.
Mais si vous voulez avoir un regard neuf et une opinion d’expert sur votre projet de refonte de site Web, faire appel à des professionnels tiers peut être la solution. C’est ce que nous avons fait pour la refonte de notre site Web : nous avons engagé une agence de branding pour créer de nouveaux modèles de conception pour notre site Web. Séparément, nous avons engagé un programmeur pour implémenter ces conceptions dans notre nouveau thème de site Web.
Si vous avez l’intention d’embaucher des concepteurs et des programmeurs Web indépendants pour votre projet de refonte de site Web, vous pouvez publier votre demande sur des plateformes telles que Upwork, Fiverr ou LinkedIn. Vous pouvez également demander des recommandations aux personnes de votre réseau.
Lorsque vous recherchez une aide extérieure, notre conseil est de trouver des personnes spécialisées dans les services spécifiques dont vous avez besoin. Un programmeur n’est généralement pas un grand concepteur de sites Web et vice versa.
Réalisation
Maintenant, vous allez vous salir les mains avec le travail de refonte du site Web.
6. Préparation de la refonte
Votre équipe et les professionnels externes que vous avez embauchés commenceront à exécuter les sous-objectifs que vous avez identifiés plus tôt. Leurs tâches peuvent impliquer :
- Création de la nouvelle conception de site Web : Figma est la plate-forme de conception d’interface standard de choix de nos jours
- Construire le nouveau site sur un serveur intermédiaire : ce serveur fournit un environnement de test pour vous permettre de prévisualiser l’apparence de votre nouveau site et d’éliminer les bogues avant de mettre votre nouveau site en ligne.
- Tout tester pour s’assurer qu’ils fonctionnent : cliquez sur chaque lien et chaque bouton. Vérifiez comment votre site Web s’affiche à la fois sur ordinateur et sur mobile. Faites des tests de commandes en ligne. Testez TOUT !
- Sauvegarder votre ancien site Web : ne sautez pas cette étape. Si quelque chose ne va pas lors du lancement de votre site Web nouvellement conçu, vous souhaiterez disposer d’une sauvegarde de votre site Web précédent sur lequel vous appuyer. Vous devez également télécharger une copie hors ligne de votre ancien site.
- Configurer des redirections 301 si vous modifiez vos URL : cela aide les utilisateurs à continuer d’accéder à vos pages sans rencontrer d’erreurs 404 désagréables. Du point de vue du référencement, la configuration des redirections de liens aide également les moteurs de recherche à classer vos nouvelles URL et à attribuer le « jus de lien » accumulé par la page à l’ancienne URL à la page à la nouvelle URL.
Au fur et à mesure que vous remplissez chaque sous-objectif, cochez-les sur votre liste ! Cela vous gardera motivé pendant que vous comptez vers:
7. Journée de lancement!
Après avoir vérifié deux fois et trois fois que tout est en ordre, lancez votre site repensé. Cela peut impliquer la migration de votre nouveau site de votre serveur intermédiaire vers votre serveur de production (c’est-à-dire le serveur qui héberge votre site Web en ligne).
Et même lorsque vous célébrez le lancement, gardez un œil attentif sur les performances de votre nouveau site Web. Comment les visiteurs interagissent-ils avec votre site Web ? L’expérience utilisateur est-elle aussi bonne que prévu ?
Vous pouvez également subir une perte temporaire de trafic si vous obtenez un grand nombre de vos visiteurs à partir des pages de résultats des moteurs de recherche. En effet, il est normal que votre classement de recherche baisse lorsque vous apportez des modifications majeures à votre site Web. Mais, avec un peu de chance, votre classement – et donc les chiffres du trafic – devrait rapidement se redresser et s’améliorer encore.
8. Amélioration constante du site Web
Avec votre site nouvellement conçu, votre projet de refonte de site Web est terminé. Mais le travail n’est jamais terminé !
Les tendances en matière de conception Web changent avec le temps, vous devrez donc peut-être repenser votre site Web dans quelques années pour qu’il reste frais et moderne.
En dehors de cela, surveillez votre site Web pour identifier davantage de domaines potentiels d’amélioration. Les outils d’analyse, tels que ceux que nous avons mentionnés ci-dessus, peuvent vous aider.
Si vous rencontrez des problèmes avec des solutions rapides et faciles, comme un lien brisé qui a été négligé, résolvez-les immédiatement. En revanche, d’autres problèmes peuvent nécessiter plus de temps et d’efforts pour être résolus. Même si vous choisissez de ne pas les aborder pour le moment, notez-les.
Ils vous seront utiles lorsque vous déciderez sur quoi travailler la prochaine fois que vous reconcevez votre site Web !
Refonte d’un site Web : récapitulatif final
Voici un récapitulatif pratique pour garder une trace de vos tâches pendant la refonte de votre site Web :
Analyse
- Analysez votre site Web actuel pour voir ce qui doit être changé
- Analysez vos concurrents pour vous inspirer des améliorations du site Web
Planification
- Fixez des objectifs pour la refonte – à la fois des objectifs généraux et des sous-objectifs réalisables pour la mise en œuvre de la refonte
- Examinez la configuration technique de votre site Web pour décider s’il a besoin d’une refonte
- Déléguez les responsabilités pour la refonte du site Web afin que votre équipe sache qui fera quoi. Engagez également des professionnels externes si nécessaire
Réalisation
- Préparez-vous à la refonte en créant tous les éléments de conception nécessaires, en créant votre nouveau site Web, etc.
- Lancez votre site Web repensé et surveillez ses performances
- Améliorez constamment votre site Web en identifiant de nouveaux domaines à améliorer
Si vous vous sentez toujours intimidé par le travail qui vous attend, notre dernier conseil est de diviser votre projet de refonte en autant de sous-objectifs plus petits que possible. Tous ces petits progrès s’additionneront au fur et à mesure que vous travaillerez à la transformation de votre site Web !
Cela ne fait pas de mal non plus d’embaucher des professionnels qui gèrent quotidiennement des projets de refonte de site Web si le budget le permet et si vous souhaitez qu’un expert supervise l’ensemble du processus pour vous.
Enfin, nous sommes heureux de contribuer avec nos deux cents si vous souhaitez des commentaires sur votre projet de refonte de site Web. Déposez simplement vos commentaires et questions ci-dessous !
LES COULISSES DE CETTE ARTICLE
Cet article a été rédigé et documenté selon une méthodologie précise.
NOTRE MÉTHODOLOGIE