Um Tooltester kostenlos anbieten zu können, verwenden wir Affiliate Links. Falls Sie darüber eines der besprochenen Produkte kaufen, erhalten wir unter Umständen eine Provision. Der Preis den Sie zahlen, verändert sich dadurch nicht.
Natürlich soll Ihre Website modern und ansprechend sein und durch elegantes Design Ihre Leser begeistern. Doch Vorsicht: Laufen Sie nicht blind jedem Trend nach! Schließlich heißt “nicht totzukriegen” nicht gleich automatisch “empfehlenswert” …
Um Ihre Website-Besucher vor Design- und Usabilityärgernissen zu bewahren, haben wir uns umgeschaut und die aktuell nervigsten Trends im Webdesign aufgespürt:
Preloader
Sie klicken die Seite an, freuen sich auf die gesuchten Informationen, und starren auf ein Rädchen. Vielleicht auch auf einen Ladebalken, hüpfende Punkte oder etwas anderes, das Sie schmerzhaft an alte Flash-Zeiten erinnert: Loading… Und das passiert gefühlt bei jedem Klick.

Quelle: Forbes
Hintergrund: So können Seiten mit Bildern, Videos und tollen Effekten, die mit Java-Script programmiert werden, auf einmal angezeigt werden.
Nebeneffekt: Nerviges Warten. Kurze Wartezeiten sind ein sehr wichtiger Aspekt der Suchmaschinenoptimierung, den auch Google ganz deutlich einfordert. Kurioserweise kann man durch den Preloader teilweise den Pagespeed-Wert verbessern. Das interessiert die User aber natürlich nicht, die ungerne warten, ohne dass irgendein Fortschritt sichtbar ist.
Folge: Hohe Absprungraten und frustrierte Besucher.
Aggressive Pop-ups
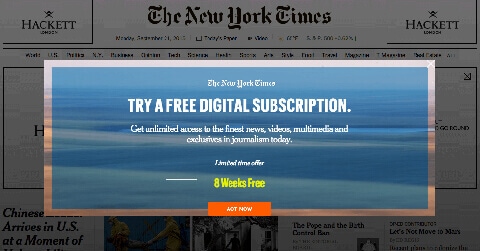
Sie tauchen auf, wie ein böser Clown aus der Kiste, sobald Sie auf der Seite angekommen sind: Pop-ups. Auch mitten beim Lesen des Texts oder beim Verlassen der Seite werden Sie angesprungen.

Quelle: New York Times
Hintergrund: Der Wunsch, dass Sie sich für etwas anmelden (z.B. Newsletter) oder Facebook-Fan werden. Allerdings taucht das Pop-up viel zu oft schon auf, bevor man überhaupt ein einziges Wort lesen konnte.
Nebeneffekt: Besonders nervig, da die Pop-ups oft die ganze Seite oder Teile des Inhalts bedecken – vor allem auf kleinen Smartphone-Displays. Muss man den Button zum Schließen erst noch suchen, hat der Spaß definitiv ein Ende. Denn einen Button findet der User sofort: den zum Verlassen der Seite!
Folge: Ebenfalls hohe Absprungraten und in vielen Fällen auch eine beschädigte Marke. Eine amüsante Sammlung von Negativ-Beispielen gibt es hier.
(Zugegeben: Auch wir nutzen ein Pop-up auf einzelnen Seiten dieser Website. Es erscheint jedoch nur beim Verlassen der Seite, nicht auf mobilen Geräten und verschwindet nach Wegklicken für 30 Tage).
Burger-Menüs
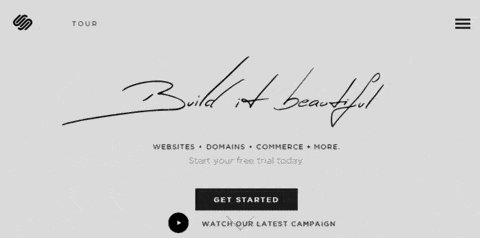
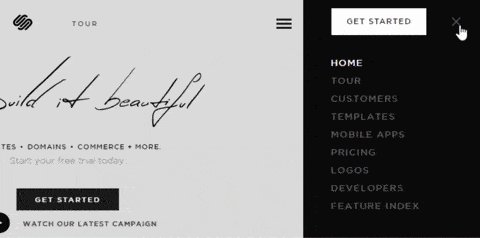
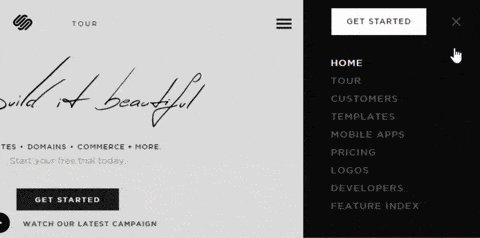
Wenn Sie als mobiler User unterwegs sind, sind Ihnen Burger-Menüs schon aufgefallen: Gemeint sind die drei waagerechten Striche in der oberen Display-Ecke, die beim Anklicken die Menüführung enthüllen.

Quelle: Squarespace
Hintergrund: Burger-Menüs haben Ihre Daseinsberechtigung auf mobilen Endgeräten mit wenig Platz.
Nebeneffekt: Mittlerweile werden Burger-Menüs oft standardmäßig als normale Desktop-Designs verwendet und verwirren die User, da wichtige Navigationslinks wie Kontaktdaten, Preise, Öffnungszeiten etc. nicht auf einen Blick zu finden sind.
Folge: Wichtige Informationen sind nur schwer zugänglich, es kommt zu weniger User Engagement.
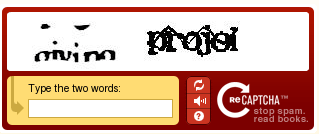
Komplizierte Captchas
Man hat alles richtig gemacht: Perfekte Kleidung, bestes Verhalten – und trotzdem sagt der fiese Türsteher: „Du kommst hier nicht rein!“
Ebenso zum Haareraufen sind Captchas, die man einfach nicht lesen kann. Ist das eine 1 oder eine 7, eine 6 oder ein großes G? Egal, was man eingibt, die Meldung bleibt stets gleich: Sie kommen hier nicht rein!

Hintergrund: Captchas sollen vor Spam und Robots schützen, sicherlich ein verständliches Ziel.
Nebeneffekt: Viele Captchas sind schwer leserlich oder funktionieren nicht.
Folge: Statt vor Spam schützen diese Captchas vor den Usern, die eigentlich auf der Seite willkommen sein sollten. Die machen das Spielchen allerdings nicht lange mit, verlassen die Seite und hinterlassen vielleicht sogar noch einen genervten Post auf der Facebook-Seite des Unternehmens.
Negativbeispiele für komplizierte Captchas kennen Sie sicherlich selbst zur Genüge. Darum hier gute Beispiele, wie man das Problem mit Robots & Spam auf benutzerfreundliche Weise lösen kann: reCaptcha, Akismet
Ewiges (Infinite) Scrolling
Und wenn Sie nicht gestorben sind, dann scrollen Sie noch heute. Egal, wie viel Sie schon gelesen haben, es geht immer noch weiter nach unten. Probieren Sie es einfach mal aus.
Hintergrund: Infinite Scrolling soll und kann den Lesefluss vereinfachen und erleichtert vor allen Dingen mobilen Usern das Lesen, da sie weniger auf kleine Buttons klicken müssen.
Nebeneffekt: Informationen im Footer werden unzugänglich. Besonders kritisch, wenn sich dort der Kontakt oder eine Login-Funktion befindet.
Folge: Der Footer wird somit unbrauchbar, muss aber unnötig geladen werden. Information und Funktionen werden somit unzugänglich für den Besucher.
Weitere fragliche Webdesign-Trends
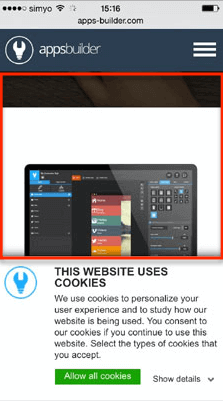
Sticky-Header blenden das Menü permanent ein und wandern beim Scrollen mit. Sie sind somit immer sichtbar und sollen das Navigieren erleichtern. Zusammen mit einem Cookie-Warnhinweis kann das gerade auf dem Smartphone dazu führen, dass der Leser vom eigentlichen Content nur noch wenig sieht.

Quelle: Apps-Builder
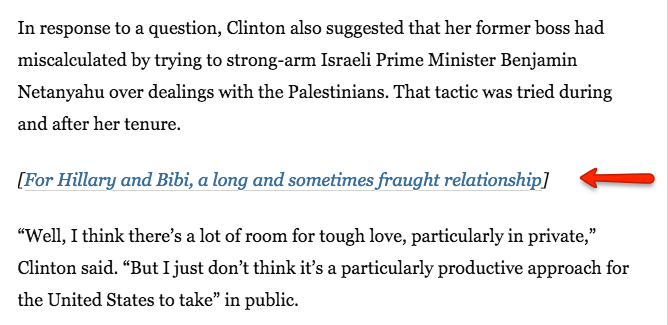
Related Articles: Wenn Sie öfter mal bei Amazon einkaufen, kennen Sie die Empfehlung: “Kunden, die XY gekauft haben, haben sich auch folgende Produkte angesehen.” Auch andere Webseiten machen sich dieses Prinzip zunutze und versuchen, den User durch das Anbieten verwandter Artikel länger auf der Seite zu halten. Der Unterschied ist hier aber, dass diese Artikel sich mitten in den Artikel schieben und so den Lesefluss erheblich stören.

Quelle: Washington Post
Zu guter Letzt, eher überflüssig als nervig: Der Google-Plus Share-Button. Google-Plus ist eher etwas von Marketern für Marketer und wird höchstens aus Gründen der Suchmaschinen-Optimierung (SEO) genutzt. Leider hat Google eine so große Vormachtstellung, dass es schwierig für kommerzielle Seiten ist, ihn zu ignorieren. Auch wir müssen uns diesen Schuh anziehen.
![]()
Fazit
Achten Sie beim Gestalten Ihrer Website auf Übersichtlichkeit, klare Strukturen, sinnvolle Share-Buttons und natürlich Responsive Design. Machen Sie auf verwandte Artikel bereits im Text neugierig und bieten Sie Links zu den Artikeln, anstatt die Related Articles offensiv in den aktuellen Text einzubinden.
Behalten Sie einfach stets im Hinterkopf, was für Ihre User am benutzerfreundlichsten ist. Alles, was den User ablenkt, seinen Lesefluss stört, ihn nach Informationen suchen oder lange warten lässt, führt mit allerhöchster Wahrscheinlichkeit zum Absprung.
Welche nervigen Web-Design-Trends, die Sie auf die Palme bringen, fallen Ihnen noch ein? Wir sind gespannt! Hinterlassen Sie uns einfach einen Kommentar.
Textliche Unterstützung von Wortparade.
Hinter den Kulissen dieses Artikels.
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt einem genauen Verfahren..
So arbeiten wir