Um Tooltester kostenlos anbieten zu können, verwenden wir Affiliate Links. Falls Sie darüber eines der besprochenen Produkte kaufen, erhalten wir unter Umständen eine Provision. Der Preis den Sie zahlen, verändert sich dadurch nicht.
Ich war ziemlich gespannt, als Wix seine eigene Entwicklungsumgebung herausgebracht und dem bis dahin klassischen Editor besondere Fähigkeiten verliehen hat.
Tatsächlich bin ich heute immer noch begeistert davon, was Wix Velo (früher Wix Code) alles vollbringen kann. Aber ich bin auch auf ein paar Schwächen gestoßen, die Sie kennen sollten. Wenn Sie mehr darüber erfahren wollen, lesen Sie einfach weiter.
Wichtig zu wissen: Dieser Ansatz ist unter allen Homepage-Baukästen einzigartig – man findet ihn bei keinem anderen Anbieter. Und es könnte für Wix einen riesigen Erfolg bedeuten, denn die Plattform ist in Zukunft zugänglich für eine neue Gruppe von (erfahrenen) Usern (z. B. Entwicklern).
Obwohl der Name dies suggeriert, sind Programmierkenntnisse kein Muss. Wenn Sie bereit sind, sich mit ein paar Tutorials zu befassen, können Sie ohne eine einzige Zeile Code unglaublich gute Ergebnisse erzielen (z. B. dynamische Seiten).
Um die Vorteile von Wix Velo (z. B. API-Nutzung oder spezielle Interaktionen) jedoch voll auszuschöpfen, sollten Sie mit JavaScript umgehen können.
Sicher, auf der Landing Page von Wix Velo können Sie natürlich mehr über die vielen ausgefallenen Ideen lesen und sich die futuristischen Designs anschauen.
Aber das reicht nicht wirklich aus, um zu verstehen, was Wix Velo alles leisten kann.
Was ist Wix Velo?
Wix Velo (früher Wix Code) ist eine in die Wix-Umgebung integrierte Entwicklungsplattform, die es Nutzern ermöglicht, anspruchsvollere Seiten zu basteln. Man kann damit unter anderem Datenbanken erstellen und verwalten, dynamische Seiten aufbauen sowie nutzergenerierte Inhalte hosten.
Falls Sie sich mit JavaScript auskennen, können Sie noch dazu spezielle Interaktionen einbinden (z. B. Dropdown-Menüs). Außerdem ist es dank der API möglich, Ihre Seite mit anderen Apps zu verbinden, wie mit Zapier, Facebook oder Google Drive.

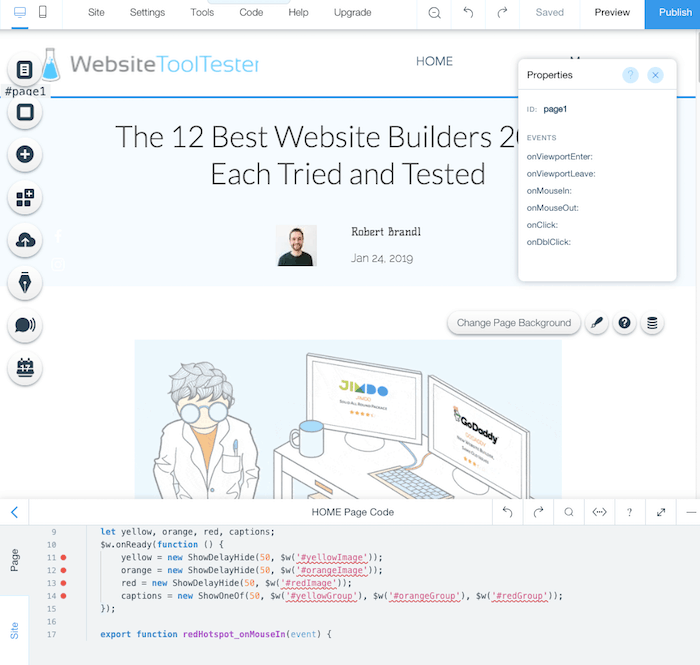
Konsole von Wix Velo zum Programmieren Ihrer JavaScript-Lösungen
Anders ausgedrückt: Der Wix-Editor wurde mit einer umfangreicheren Funktionalität für komplexere Seiten ausgestattet. Damit ist Wix eher ein CMS (wie WordPress) statt ein Website-Baukasten. Aber vergessen Sie nicht, dass WordPress trotzdem noch viel leistungsfähiger und flexibler ist (mehr Infos gibt‘s hier).
Vor- und Nachteile von Wix Velo
Bevor ich genauer darauf eingehe, wie Wix Velo funktioniert und was Sie damit bauen können, schauen wir uns kurz die größten Vor- und Nachteile an, damit Sie herausfinden können, ob Ihnen diese Plattform zusagt. Eines aber vorweg: Aktuell ist jegliche Dokumentation von Wix Velo nur auf Englisch verfügbar.
Die Vorteile:
- Im Gegensatz zu anderen Umgebungen lässt sich Wix Velo ziemlich leicht einrichten. Es sind nur ein paar Klicks notwendig, um es zu aktivieren und Ihre erste Datenbank zu erstellen.
- Keine technischen Schwierigkeiten. Lästige Dinge wie Installationen oder Aktualisierungen werden im Hintergrund von Wix durchgeführt.
- Selbst wenn Sie sich mit JavaScript und API-Aufrufen auskennen, müssen Sie eigentlich nichts vom Programmieren verstehen, um loszulegen.
- Wix ist dadurch noch leistungsstärker, denn Sie können dynamische Seiten oder nutzergenerierte Inhalte erstellen und Datenbanken in Ihre Homepage einbinden.
- Wix Velo stellt eine Reihe umfangreicher Tutorials und Beispiele zur Verfügung, an die Sie sich für den Anfang halten können. Meiner Meinung nach ist die Wissensdatenbank fantastisch.
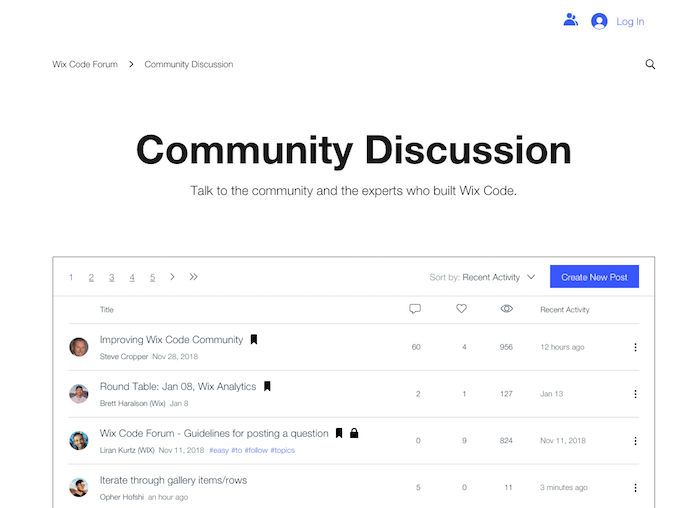
- Wix verfügt über eine Community (als Forum), an die Sie sich wenden können, wenn Sie Hilfe, Ratschläge oder Ideen bei der Verwendung von Wix Velo brauchen.

Wie Sie sich sicherlich vorstellen können, hat Wix auch so manche Schwächen:
- Zwar ist die Benutzung von Wix Velo umsonst (mit einem kostenlosen Tarif), aber wenn Ihre Website einen eigenen Domain-Namen haben soll, ist ein Bezahltarif von Wix notwendig (mehr Infos gibt‘s hier).
- Geeks aufgepasst! Anders als beispielsweise bei WordPress gibt es hier nicht die Möglichkeit, mit PHP serverseitige Scripts zu schreiben. Sie müssen sich auf JavaScript beschränken.
- Man hat trotzdem keinen Zugriff auf den Quellcode. Sie können den Code also nicht komplett nach Ihren Vorstellungen anpassen, wie das bei anderen Lösungen wie WordPress, Drupal oder sogar Shopify der Fall ist. Das bedeutet weniger Flexibilität für Entwickler.
- Wix Velo läuft nur mit dem System von Wix. Das heißt, man kann nicht einfach den Hosting-Anbieter wechseln.
Für wen ist Wix Velo gedacht?
Fangen wir lieber andersherum an: Für wen ist es meiner Meinung nach nicht gedacht?
- Um Wix Velo zu verwenden, braucht man keine Vorkenntnisse im Programmieren. Allerdings muss man schon ein wenig technisch-versiert sein, damit es klappt. Sollte das nicht auf Sie zutreffen, ist Wix Velo nichts für Sie.
- Es dauert ein wenig, bis man die Besonderheiten des Systems kennengelernt hat. Auch wenn man sich gut an den Anleitungen orientieren kann, müssen Sie ein wenig Zeit einplanen, um den vollen Durchblick zu bekommen.
- Wix Velo kann ziemlich viel leisten, aber erwarten Sie keine Lösung, mit der Sie alles umsetzen können. Es hat durchaus seine Einschränkungen (z. B. kein PHP), wenn Sie also volle Flexibilität wollen, ist es besser, dass Sie sich nach einem anderen System umschauen (z. B. WordPress).
Ich würde Wix Velo denjenigen empfehlen, die bereits eine Wix-Seite haben und komplexe Seiten mit einer Datenbank (z. B. Verzeichnisse) benötigen, ihre Website mit externen Anwendungen verknüpfen wollen (z. B. Yahoo Finance) oder ihren Kunden eine individuelle Benutzererfahrung mit Ereignissen und speziellen Interaktionen bieten möchten.
Oder Webdesignern mit (ein paar) JavaScript-Kenntnissen, die die Komplexität anderer Umgebungen gerne meiden würden.
Komponenten von Wix Velo
Wix Velo besteht im Wesentlichen aus 3 (für uns sichtbaren) Elementen, die seine Leistung beträchtlich steigern.
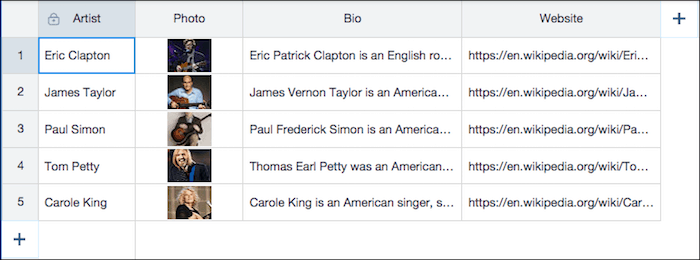
Ein Datenbank-System, auf dem Sie alle möglichen Datensätze speichern können (z. B. Text, URL, Bilder oder Videos). Darüber kann man die Informationen auch exportieren und importieren, also ist es möglich, diese in großem Umfang zu bearbeiten.

Quelle: Support-Seiten von Wix
Die Datenbanken sind die wichtigste Komponente für dynamische Seiten, Repeating Layouts und benutzergenerierte Inhalte – dazu später mehr.
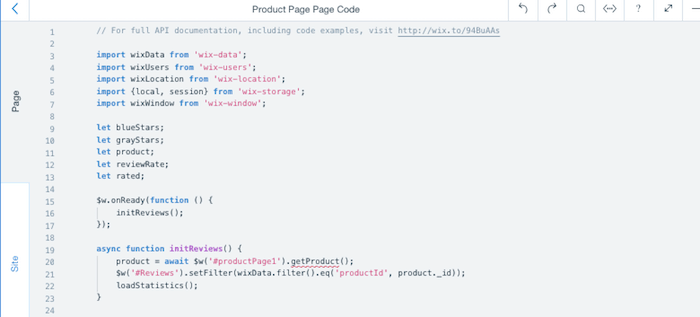
Wix ermöglicht über die Konsole das Hinzufügen von JavaScript-Snippets auf Ihrer Seite (siehe Screenshot unten). JavaScript-Ereignisse können über das Eigenschaftenbedienfeld mit verschiedenen Seitenelementen (z. B. Bildern) verknüpft werden.

Quelle: Support-Seiten von Wix
Auf diese Weise ist die Erstellung benutzerdefinierter Interaktionen möglich, z. B. das Hinzufügen von Tooltips, Dropdown-Menüs oder Inhalts- und Layoutänderungen.
Mithilfe der Wix-API kann Ihre Seite mit den APIs anderer Anwendungen kommunizieren. Unterschätzen Sie das jedoch nicht! Die Benutzung dieser (bzw. jeder) API ist nicht ganz unkompliziert und bedarf fundierter Programmierkenntnisse.

Aber ja, die Ergebnisse können erstaunlich sein (siehe Beispiele), denn Sie erhalten darüber hinaus Zugriff auf die Wix Business-Apps (z. B. Wix Bookings oder den Online-Shop). Auch Benutzerbewertungen, Filter-Suchoptionen oder Webanwendungen wie Wetter-Widgets können eingebunden werden.
Was ist mit Wix Velo alles möglich?
Nun möchte ich Ihnen gerne zeigen, welche Arten von Content und Layout Sie mithilfe von Wix Velo erstellen können.
Dynamische Seiten
Auf diese Weise können die in der Datenbank gespeicherten Inhalte automatisch angezeigt werden. Das System generiert die erforderlichen Seiten für jede Datenbankzeile.
Wenn Sie schon einmal WordPress verwendet haben, können Sie sich das als eine Art „Template“ vorstellen.
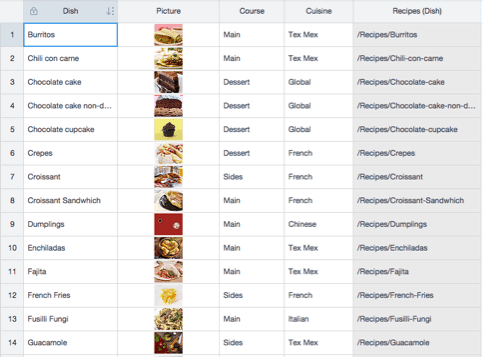
Der erste Schritt ist die Erstellung einer Datenbank (mit nur 1 Klick) und das Hinzufügen aller erforderlichen Felder. Wenn Sie zum Beispiel eine Rezeptseite hätten, wären folgende Felder möglich: Gericht, Bild, Art der Küche, Zutaten und Zubereitung.

Quelle: Support-Seiten von Wix
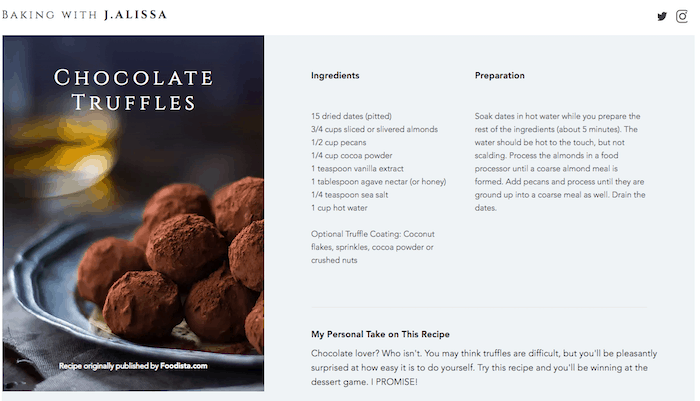
Sobald die Datenbank eingerichtet ist, müssen Sie nur noch eine exemplarische (dynamische) Seite mit Dummy-Inhalten erstellen. Verknüpfen Sie zum Schluss die oben genannten Felder mit den entsprechenden Elementen der Seite.

Quelle: https://off-dust.wixsite.com/reviews/recipes/Chocolate-Truffles
Wix Velo kümmert sich um den Rest und generiert automatisch einzelne Seiten für jede Datenbankzeile. In unserem Fall eine für jedes Rezept.
Repeating Layouts
Einzelne dynamische Seiten zu erstellen ist großartig. Aber manchmal möchten Sie vielleicht automatisch alle Datenbankzeilen auf eine Seite ziehen. Zum Beispiel bei der Erstellung eines Verzeichnisses mit Rezepten.
Dafür hat Wix einen cleveren Ansatz entwickelt: Repeating Layouts.

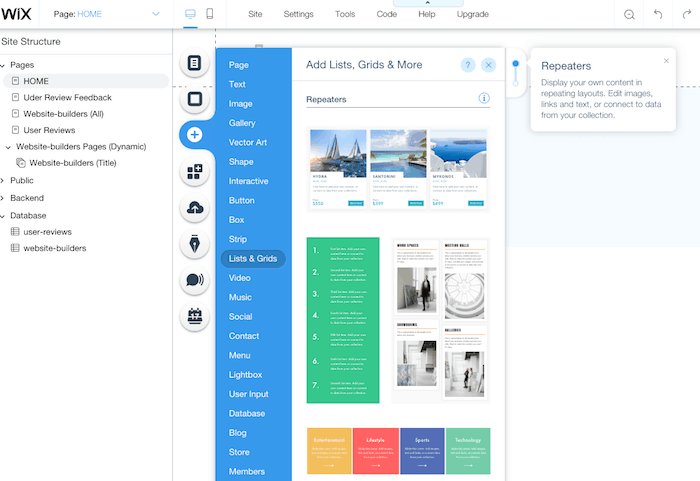
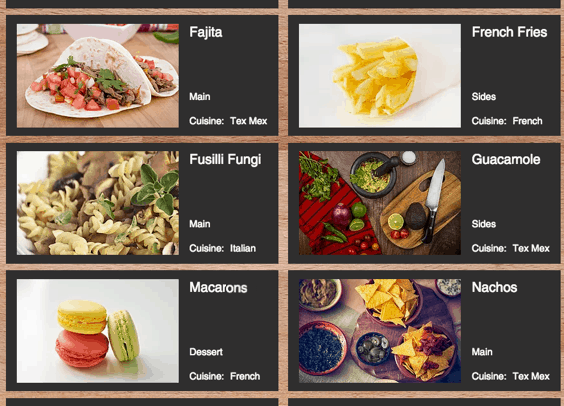
Die Idee dahinter ist einfach: Wählen Sie ein geeignetes Repeating Layout aus dem Menü „Lists & Grids“ aus und passen Sie es nach Ihrem Bedarf an. Verknüpfen Sie dann jedes Element mit dem richtigen Datenbankfeld. Et voilà: Alle Datenbankeinträge werden hinzugefügt – sogar wenn neue dazukommen.

Quelle: Wix.com
Die Gerichte im Screenshot oben wurden automatisch aus den Datenbankeinträgen hinzugefügt.
User Input
Aber Wix ist noch einen Schritt weiter gegangen: Webmaster haben die Möglichkeit, Benutzereingaben zu erfassen (z. B. über Formulare) und in einer Datenbank zu speichern.
Sie müssen dazu nur ein Formular erstellen und es mit einem Datensatz verknüpfen. Anschließend ordnen Sie alle Formularfelder den richtigen Datenbankeinträgen zu. Jedes Mal, wenn ein User ein Formular sendet, werden die Angaben dort gespeichert.
Glauben Sie mir, das klingt komplizierter, als es in Wirklichkeit ist. Es sind nur ein paar Klicks nötig, kein Programmieren.
Einen Haufen benutzergenerierter Inhalte in Ihrer Datenbank zu haben, ist natürlich nicht so spannend. Aber Sie könnten damit dynamische Seiten oder Repeating Layouts erstellen (siehe oben) und den Content Ihrer Besucher auf Ihrer Website veröffentlichen. (Vergessen Sie nur nicht den Spam, den Sie in dem Fall möglicherweise erhalten.)
Ich habe zum Beispiel dieses Testformular erstellt. Sobald ein User alle Angaben gemacht und abgeschickt hat, wird sein Feedback hier veröffentlicht – und das alles, ohne dass ich einen Finger rühren musste.
Nutzerinteraktionen
Ein Vorteil, wenn man mit JavaScript umgehen kann, ist, dass Sie einzelne Bereiche Ihrer Seite interaktiver gestalten können.
Damit haben Sie die Gelegenheit, Ihren Besuchern einzigartige Funktionen zu bieten. Das ist bei anderen Homepage-Baukasten nicht möglich.
Das mag Sie jetzt vielleicht abschrecken, aber um JavaScript anwenden zu können … müssen Sie sich auch mit JavaScript auskennen. Es führt einfach kein Weg daran vorbei, außer man möchte mit dem Programmiercode herumexperimentieren.

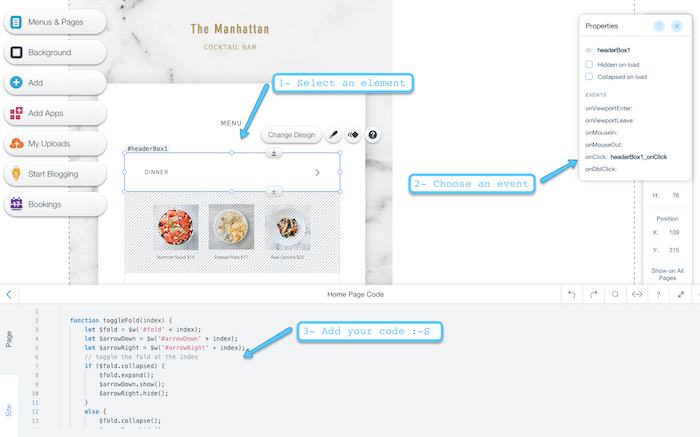
Das Ganze funktioniert jedoch (mehr oder weniger) intuitiv:
- Klicken Sie auf ein Element (z. B. ein Bild)
- Wählen Sie aus dem Eigenschaftenbedienfeld eines der verfügbaren Ereignisse aus (für Beispiele siehe unten)
- Fügen Sie den passenden JavaScript-Code hinzu – das ist das Schwierigste
Übrigens bietet Wix einige Beispiele, die Sie sich anschauen und dann so anpassen können, wie Sie es gerne hätten. Denken Sie aber daran: Das bedeutet wahrscheinlich, dass Sie so lange herumprobieren, bis Sie mehr von JavaScript verstehen.
Was ist denn eigentlich die API?
Gute Frage.
Die API ist ein Tool für richtige Programmier-Spezialisten. Mit ihr kann das, was Wix kann, noch erweitert werden, und zwar indem man die Wix-Sprache (JavaScript-basiert) „spricht“. Stellen Sie sich dies einfach als eine Reihe von Regeln vor, die mit dem Wix-System interagieren können.
Das ist etwas schwierig zu verstehen, oder? Hier kommen ein paar Beispiele.
Sie könnten eine Verbindung zu anderen Online-Diensten (z. B. einem Wetteranbieter) herstellen, Informationen empfangen und nach Bedarf auf Ihrer Website anzeigen.

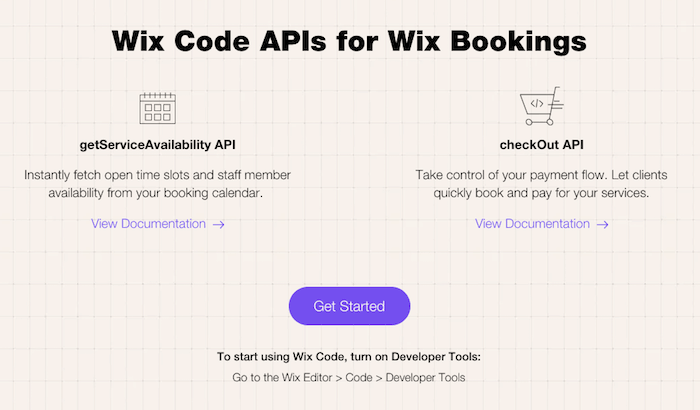
Es wäre aber auch möglich, mit anderen Wix-Komponenten zu kommunizieren, wie mit Wix Bookings. Auf diese Weise ließe sich das gesamte Nutzererlebnis mit Wix Bookings individuell gestalten. Sie könnten unter anderem Ihre eigenen Zeitpläne erstellen, einen schnellen Check-out anbieten oder Filter für Ihre Dienstleistungen hinzufügen – weitere Informationen dazu gibt‘s hier.
Aber Sie haben natürlich recht, wenn Sie jetzt denken, dass das für Einsteiger nicht so leicht ist.
Ein paar letzte Gedanken: Wix Velo
Wie Sie merken, bin ich ziemlich begeistert davon, wie sich Wix Velo gerade entwickelt.
Mir gefällt, dass man ohne jegliche Programmierkenntnisse komplexe Seiten bauen kann (z. B. dynamische Seiten und Repeating Layouts). Außerdem ist die Möglichkeit, Datenbanken zu verknüpfen und nutzergenerierten Content zu erfassen, ziemlich cool.
Ohne Zweifel erleichtert Wix Velo Anfängern die Verwaltung größerer Seiten und komplizierterer Projekte wie Listings oder Verzeichnisse (z. B. Seiten für Rezepte oder Immobilien). Ich würde mir nur eine bessere Navigation wünschen, damit man auch eine sehr große Webseite leichter verwalten kann (für weitere Informationen dazu siehe unter „Tiefe der Navigation“).
Ein kurzer Hinweis zur Seitengeschwindigkeit: Je mehr Seiten man hat, desto langsamer wird die Wix-Website (sowohl Front- als auch Backend).

Wenn Sie über ein wenig Know-how im Bereich Programmieren verfügen (oder bereit sind, es zu lernen), sind erstaunliche Interaktionen möglich (z. B. Elemente beim Anklicken ein- oder ausblenden). Und für die echten Experten bietet die API die Möglichkeit, Ihre eigenen Web-Apps zu erstellen (z. B. Wetter-Widgets, Suchfilter oder sogar Suchmaschinen).
Für manche mag es ein Dealbreaker sein, dass eine serverseitige Programmierung mit PHP nicht möglich ist. Falls das auf Sie zutrifft, wäre WordPress oder ein ähnliches CMS wahrscheinlich die bessere Wahl.
> Sie können Wix Velo kostenlos testen und herausfinden, ob es Ihren Ansprüchen genügt
Hinter den Kulissen dieses Artikels.
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt einem genauen Verfahren..
So arbeiten wir